
Strona internetowa to wirtualna wizytówka przedsiębiorstwa. Powinna być więc atrakcyjna, nowoczesna i wywoływać pozytywne wrażenie na odwiedzających ją użytkownikach. Aby firmowa witryna przyciągała klientów, trzeba zadbać, by była zgodna z najnowszymi trendami. To ważne, aby móc wyprzedzić liczną konkurencję i odnosić sukcesy. Jakie trendy i zasady projektowania stron WWW będą obowiązywać w tym roku? Podpowiadamy w artykule.
Spis treści
1. Responsywność to już konieczność
2. Lekkość strony internetowej
3. Minimalistyczny design
4. Neonowe akcenty
5. Gradienty
6. Ilustracje i wizualizacje danych
7. Interaktywność
8. Ruchome elementy 3D i animacje
9. Materiał wideo jako tło
10. Ciemny motyw na stronie
11. Paralaksa i przewijanie w poziomie
1. Responsywność to już konieczność
Warto zacząć od trendu, który panuje już od jakiegoś czasu, ale z roku na rok zyskuje na znaczeniu. W 2023 roku już każda strona powinna być responsywna, czyli dostosowana do urządzeń mobilnych. Dlaczego to takie ważne? Otóż coraz więcej osób przegląda 

Warto przytoczyć tu dane – według raportu ,,E-commerce w Polsce 2022’’ już 75% polskich internautów robi zakupy online za pomocą swojego smartfona (dla porównania za pomocą laptopa 73%). Coraz bardziej zauważalna jest więc przewaga urządzeń mobilnych. Strona internetowa ma więc być dziś przede wszystkim projektowana pod widok mobilny i atrakcyjnie prezentować się na mobilnych urządzeniach.
2. Lekkość strony internetowej
Ogromne znaczenie zarówno dla internautów, jak i algorytmów Google ma czas ładowania strony (ang. page speed). Strona WWW powinna szybko się ładować – najlepiej w maksymalnie 3 sekundy. Internauci nie lubią bowiem czekać. Jeśli Twoja witryna będzie długo się wczytywać, a zdjęcia nie będą wyświetlać się od razu, użytkownicy prawdopodobnie stracą cierpliwość, opuszczą Twoją stronę i przejdą do konkurencji.
Jak zwiększyć szybkość wczytywania strony? Przede wszystkim dzięki optymalizacji materiałów graficznych. Zdjęcia i grafiki powinny mieć prawidłowy rozmiar i format. Zbyt duże obrazy spowalniają działanie strony. Co do formatu plików graficznych, to obecnie pożądany jest format WebP. Umożliwia on znaczną redukcję wagi pliku przy zachowaniu dobrej jakości i dba o sprawne działanie strony. Warto zastąpić nim takie formaty jak JPG czy PNG.
3. Minimalistyczny design
Czasem mniej, znaczy więcej. Ta zasada świetnie sprawdza się dziś także w przypadku projektowania stron internetowych. Chodzi tutaj o usuwanie niepotrzebnych elementów i skupianie się na tym, co najważniejsze. Lepiej więc nie przesadzać z nadmiernymi i krzykliwymi ozdobnikami, które tylko rozpraszają uwagę internautów.
Celem jest tutaj stworzenie przejrzystego, pozbawionego bałaganu projektu. Strona ma być estetyczna oraz przyjemna i łatwa w nawigacji. Dzięki minimalizmowi można skupić się na istocie treści, które są czytelne i przejrzyste. Należy tu pamiętać o wyborze odpowiedniej czcionki.
Minimalizm świetnie sprawdzi się w przypadku większości branż, a zwłaszcza dla firm, które chcą pokazać swój profesjonalizm i być odbierane jako marki premium.


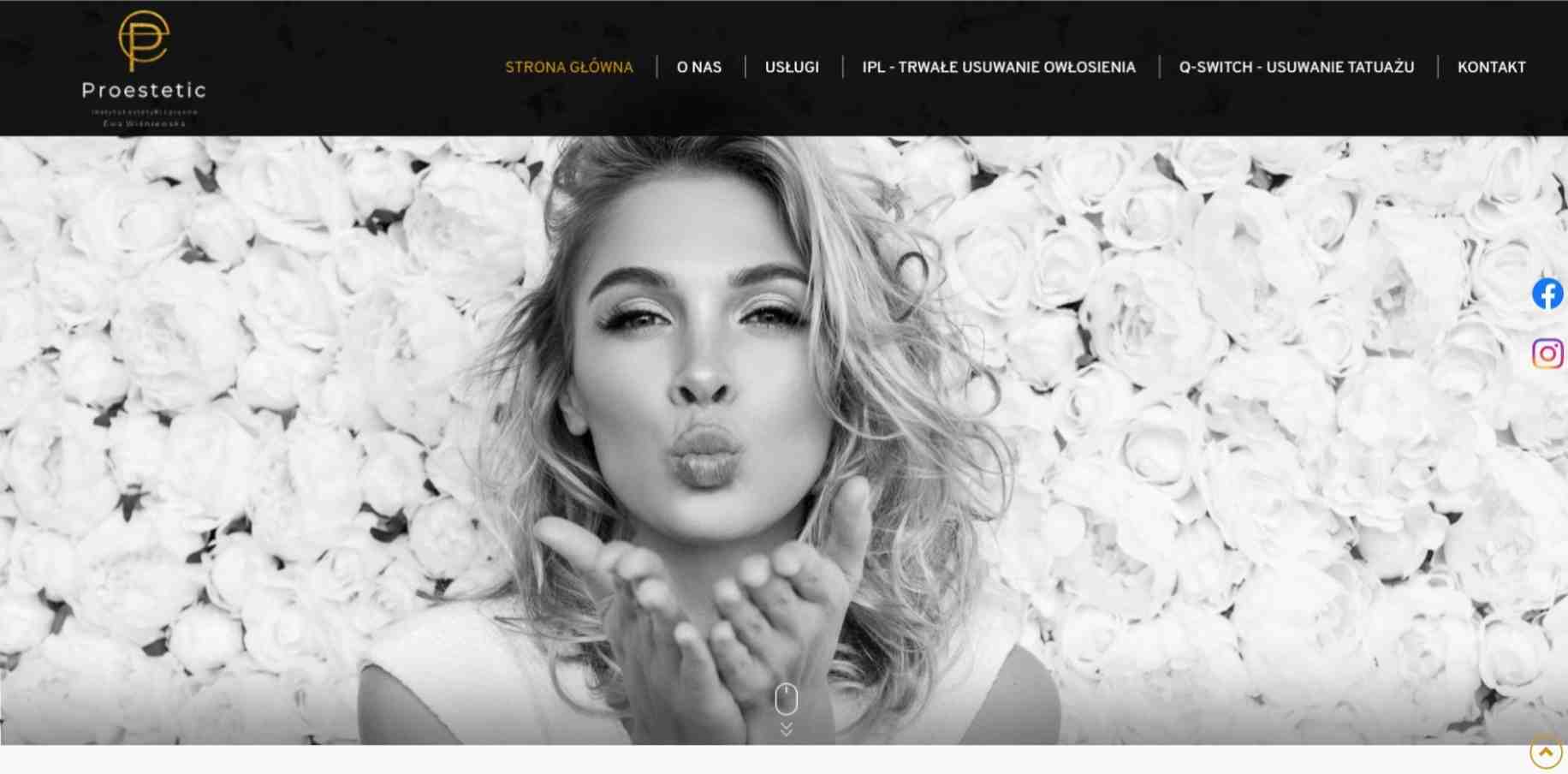
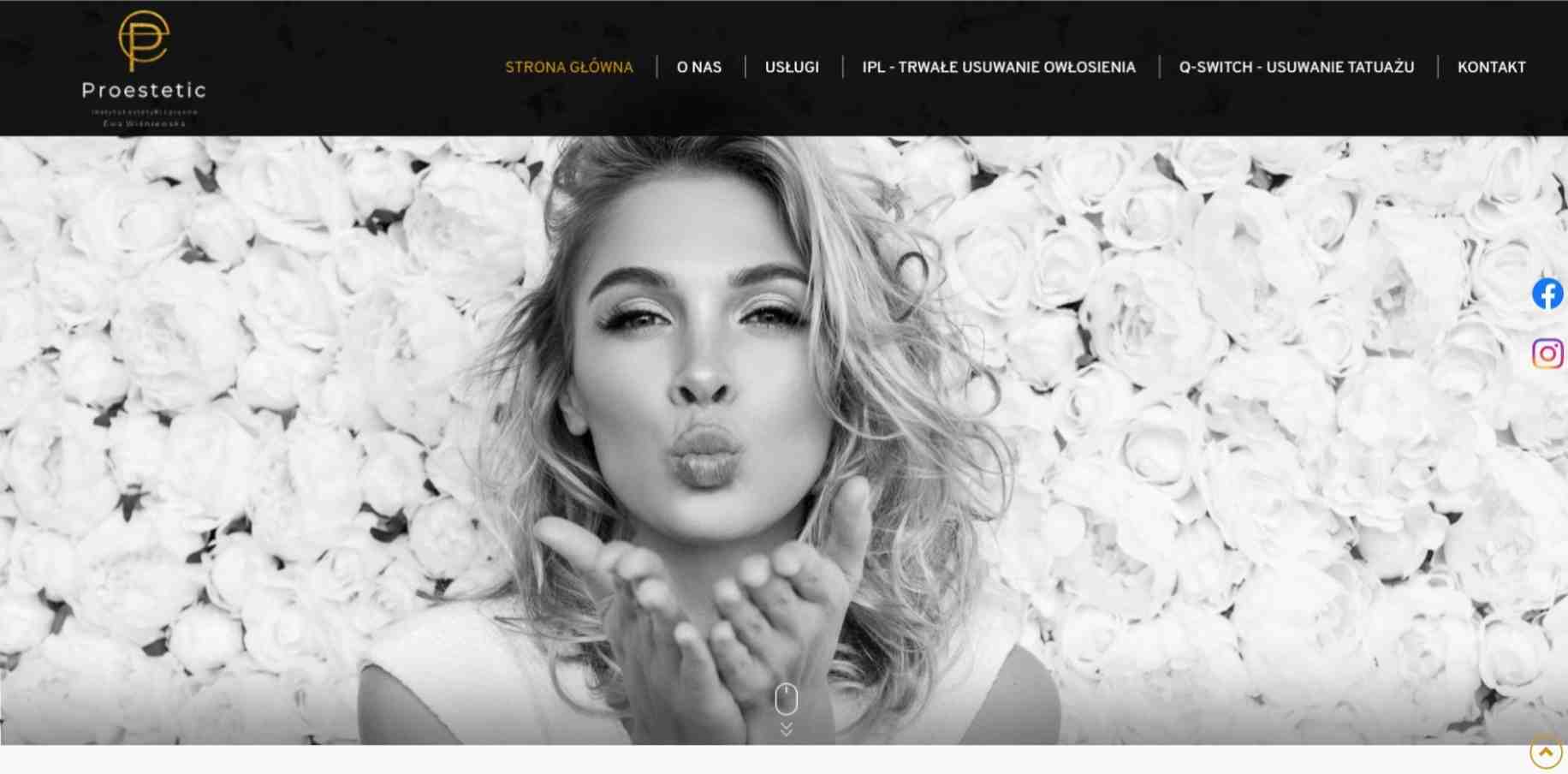
Przykład minimalistycznej i eleganckiej strony Proestetic stworzonej przez WeNet
4. Neonowe akcenty
Trendem jest też połączenie prostoty z żywą kolorystyką. Coraz częściej na nowoczesnych witrynach internetowych zobaczyć można neonowe barwy. Wbrew pozorom nie wyklucza się to z minimalistycznym podejściem. Trend ten wiąże się bowiem z wprowadzeniem wyraźnego koloru na niewielkich elementach, np. ikonach czy kolorowych liniach, które dodadzą projektowi unikalnego charakteru. Żywych kolorów warto używać też na elementach kluczowych, czyli na wzywających do działania przyciskach CTA (call to action), które od razu stają się bardziej widoczne. Dzięki temu można przyciągnąć uwagę, a stonowana strona jest nieco ożywiona i wyróżnia się na tle innych.
5. Gradienty
Kolejny trend był popularny w latach 90., a teraz wraca w nowej, odświeżonej formie. Mowa tutaj o gradientach. Gradienty to połączenie dwóch lub więcej kolorów, które stopniowo i płynnie się ze sobą łączą. Takie przejścia kolorystyczne tworzą poczucie głębi i sprawiają wrażenie ruchu na stronie internetowej. Najlepiej sprawdzają się jako tło. Gradientowe tła dodają elegancji i urozmaicają projekt. Trzeba jednak stosować je umiejętnie i z umiarem, gdyż zbyt wiele gradientów może przytłoczyć osoby odwiedzające witrynę.


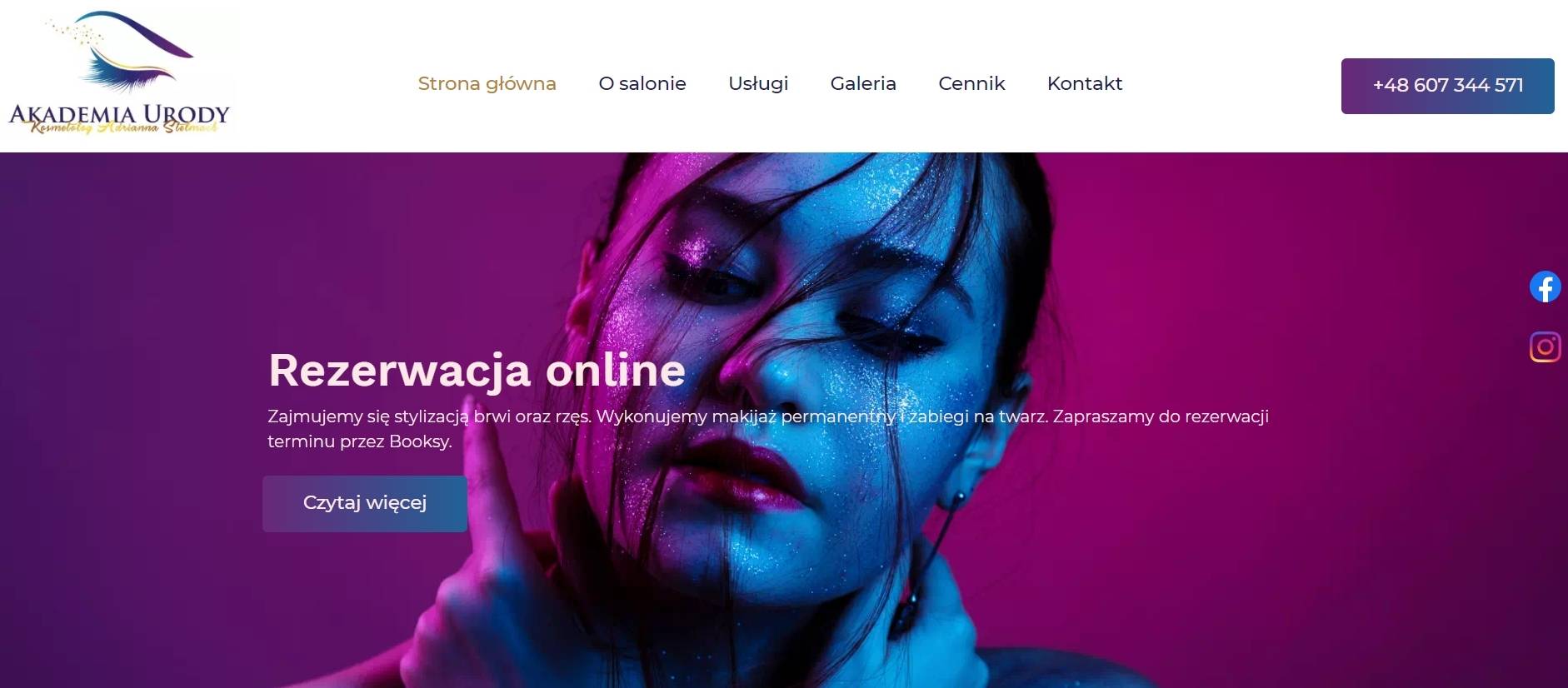
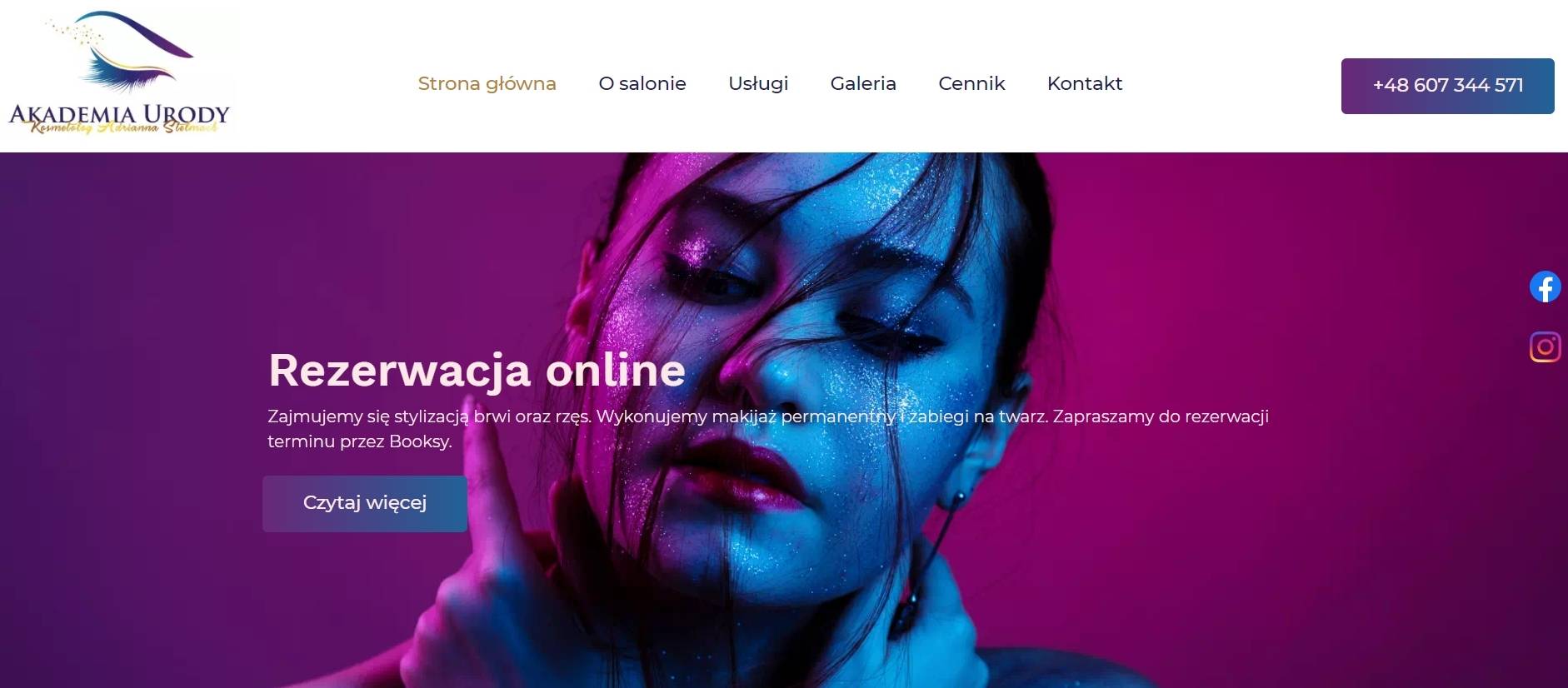
Przykład zastosowania gradientu na stronie Akademii Urody
6. Ilustracje i wizualizacje danych
Dziś ważna jest komunikacja za pomocą obrazu. Jeśli chcesz, aby Twoja strona WWW była nowoczesna i wyróżniała się wśród innych, zadbaj, aby poza zdjęciami znalazły się na niej też ciekawe ilustracje i grafiki. Ważne, aby wszelkie elementy wizualne były unikalne i atrakcyjne.
Na czasie są obecnie wizualizacje danych, które pomagają wyjaśnić odbiorcom nawet złożone pojęcia, są dla nich łatwe do zrozumienia i przyjemne w odbiorze. Możesz je wykorzystywać, zwłaszcza jeśli działasz w specyficznej branży i przekazujesz skomplikowane informacje czy dane oraz istotne statystyki. Takie elementy wizualne utrzymują zainteresowanie internautów i uatrakcyjniają firmową witrynę.


7. Interaktywność
Aby wyróżnić się na tle konkurencji, warto na swojej stronie stosować interaktywne, ruchome elementy. Przykładem są ilustracje, które w pewnym momencie zaczynają ożywać i odsłaniają dalszą część treści. Tworzą one efekt zaskoczenia. Treść może pojawić się dopiero w momencie, gdy internauta najedzie kursorem myszki na dany element. Dzięki temu strona ma też czysty layout, nie jest przepełniona nadmiarem informacji i treści. Jest więc minimalistyczna oraz dynamiczna i ciekawa w odbiorze.
8. Ruchome elementy 3D i animacje
Trendem, który cieszy się coraz większą popularnością, jest zastosowanie obiektów 3D i animacji. To kolejny akcent, który dodaje minimalistycznemu projektowi wyjątkowego charakteru oraz często tworzy intrygujący, zaskakujący efekt. Animacje oraz elementy 3D przyciągają uwagę, pomagają dłużej zatrzymać użytkowników na stronie WWW i zachęcić ich do interakcji. Jak zawsze nie można jednak z nimi przesadzić. Trójwymiarowe, interaktywne elementy muszą pasować do reszty projektu. Ponadto trzeba zwrócić uwagę, aby nie obciążały nadmiernie witryny i nie spowalniały jej działania. Jak już zostało wspomniane, 

9. Materiał wideo jako tło
Warto też rozważyć użycie jako tła materiału wideo zamiast tradycyjnego, statycznego obrazu. W ten sposób dodasz ruch do swojej witryny internetowej, przyciągniesz uwagę i wywołasz emocje. Tło wideo może sprawić, że internauta poczuje się, jakby był w środku i dozna niemal realistycznych wrażeń. Trzeba jednak uważać, by wideo nie było irytujące i rozpraszające.


Przykład wykorzystania wideo na stronie Black Cats Tattoo
10. Ciemny motyw na stronie
Coraz więcej internautów używa trybu ciemnego do przeglądania treści online. Tryb ten to nic innego jak ciemne tło, na którym znajduje się jasny tekst. Jest on mniej męczący dla oczu, dlatego chętnie korzystają z niego osoby z wadami wzroku. Poza tym wielu użytkowników uważa ciemny motyw za bardziej estetyczny niż ten tradycyjny. To dlatego stał się on trendem w projektowaniu stron. Tryb ciemny wygląda nowocześniej oraz dodaje nieco elegancji i luksusu.
11. Paralaksa i przewijanie w poziomie
Przewidywanym trendem na 2023 rok jest też przewijanie paralaksy (parallax scrolling). Technika ta dodaje stronie wizualną głębię dzięki przewijaniu tła z inną prędkością niż pierwszy plan. W ten sposób witryna wygląda bardziej 3D. Korzystając z tej techniki, należy upewnić się, czy przewijanie jest płynne i spójne na całej stronie.
Przewijanie w poziomie natomiast stało się ostatnio atrakcyjnym sposobem wyświetlania informacji. Jest używane w przypadku wyświetlania dużej ilości treści i długich list np. pozycji w menu czy galerii produktów. Świetnie sprawdza się także przy opowiadaniu historii bądź przedstawianiu wszelkich instrukcji. Wykorzystaj ten typ przewijania, jeśli chcesz zaskoczyć swoich odbiorców i przykuć ich uwagę.
Potrzebujesz nowoczesnej strony WWW? Skorzystaj z usług specjalistów. Doradcy internetowi