
Czy kiedykolwiek zastanawialiście się, jak powstaje strona internetowa? Jakie są etapy jej tworzenia i jak wygląda proces projektowania? Dziś przybliżymy Wam tajemniczy świat wireframe’ów, czyli makiet stron WWW. Zrozumienie tego, czym są wireframe’y, pozwoli Wam lepiej zrozumieć proces tworzenia witryny i być może nawet zainspiruje do zbudowania własnej!
Wireframe – co to jest i po co się go używa?
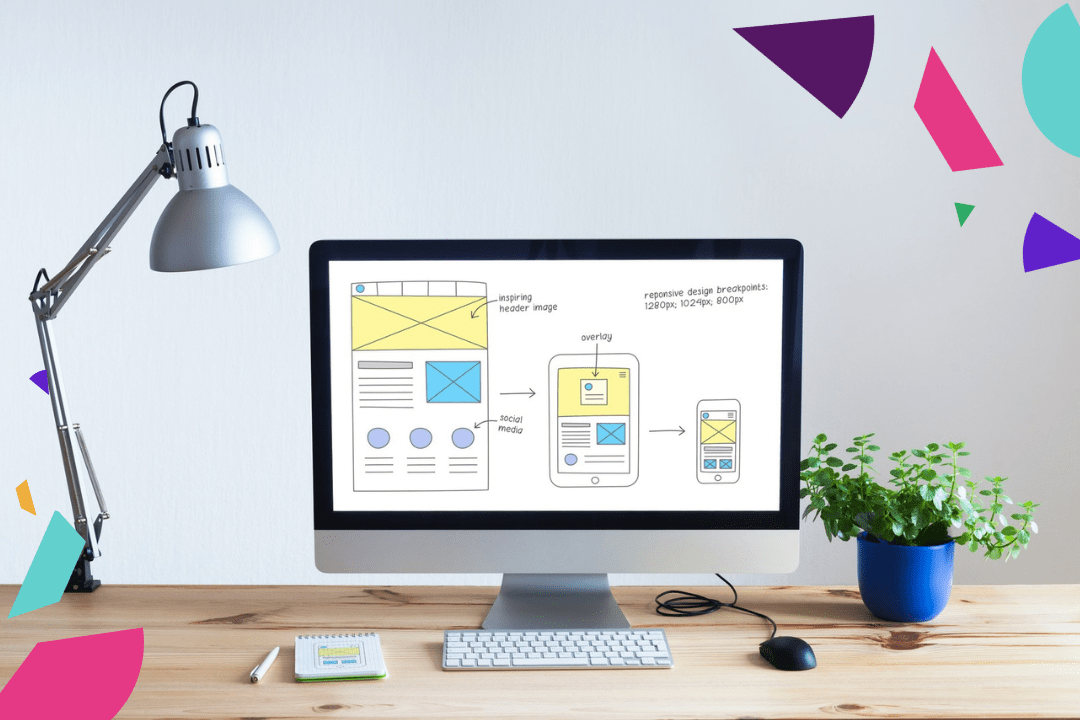
Wireframe, inaczej makieta strony internetowej, to wstępny szkic przedstawiający układ elementów na stronie. Jest to “kościec” witryny, który pokazuje, gdzie znajdować się będą poszczególne elementy, takie jak menu, nagłówek, treść czy stopka. Wireframe nie zawiera jeszcze szczegółów graficznych ani kolorystycznych – skupia się na funkcjonalności i strukturze witryny.
Głównym celem tworzenia wireframe’ów jest zaplanowanie układu strony oraz określenie relacji między poszczególnymi elementami. Dzięki temu można uniknąć ewentualnych problemów związanych z interakcją użytkownika ze stroną i zapewnić lepsze doświadczenie (User Experience). Wireframe’y są niezbędne zarówno dla projektantów, jak i deweloperów, ponieważ stanowią punkt wyjścia do dalszych prac.

Rodzaje wireframe’ów – od prostych szkiców do zaawansowanych prototypów
Wireframe’y można podzielić na trzy główne rodzaje, w zależności od stopnia zaawansowania i szczegółowości. Są to low-fidelity wireframe, mid-fidelity wireframe oraz high-fidelity wireframe.
Wireframe low-fidelity
To najprostsza forma makiet. Tego rodzaju wireframe przedstawia jedynie ogólny układ elementów na stronie, bez szczegółowych informacji o ich wielkości czy wyglądzie. Jest to szybki sposób na zarysowanie koncepcji witryny i sprawdzenie, czy wszystkie elementy są na swoim miejscu.
Wireframe mid-fidelity
Bardziej zaawansowany szkic, który oprócz układu elementów zawiera również informacje o ich wielkości i proporcjach. W tego rodzaju makietach można zastosować różne odcienie szarości, aby lepiej oddać hierarchię treści.
Wireframe high-fidelity
Jak łatwo się domyślić, to najbardziej zaawansowany rodzaj makiet, który zawiera szczegółowe informacje o wyglądzie i funkcjonalności. Oprócz układu elementów i hierarchii treści, high-fidelity wireframe zawiera również informacje o kolorystyce, typografii oraz interakcjach użytkownika. Tego rodzaju wireframe’y są zazwyczaj tworzone w specjalistycznych programach do projektowania stron i służą jako podstawa do opracowania ostatecznego designu (wyglądu).
Narzędzia do tworzenia wireframe’ów – jakie programy warto wypróbować?
Na rynku dostępne są różne narzędzia do tworzenia wireframe’ów, zarówno darmowe, jak i płatne. Wybór odpowiedniego programu zależy od indywidualnych potrzeb i preferencji.
Oto kilka popularnych narzędzi, które warto wypróbować przy tworzeniu makiet stron internetowych.
- Adobe XD – to zaawansowane narzędzie do projektowania stron, które pozwala na tworzenie wireframe’ów, prototypów oraz interaktywnych animacji. Adobe XD oferuje szeroki wachlarz funkcji, dzięki którym można stworzyć profesjonalne makiety.
- Balsamiq – to prosty w obsłudze program do tworzenia low-fidelity wireframe’ów. Pozwala na szybkie tworzenie szkiców
 za pomocą gotowych elementów, które można dowolnie modyfikować.
za pomocą gotowych elementów, które można dowolnie modyfikować. - Sketch – to kolejne zaawansowane narzędzie do projektowania, które umożliwia tworzenie wireframe’ów oraz prototypów. Sketch oferuje bogaty zestaw funkcji oraz integrację z innymi programami, co ułatwia współpracę między projektantami a deweloperami.
- Figma – to popularny program do projektowania stron, który pozwala na tworzenie wireframe’ów, prototypów oraz interaktywnych animacji. Figma działa w przeglądarce internetowej, co ułatwia współpracę między członkami zespołu.
Poza wymienionymi warto również sprawdzić inne programy, takie jak InVision, Axure RP czy UXPin. Każde z nich oferuje różne funkcje i możliwości, dzięki którym można stworzyć profesjonalne makiety.

Tworzenie wireframe’ów – podsumowanie
Wireframe to niezbędny element procesu projektowania stron internetowych, który pozwala na zaplanowanie układu i funkcjonalności witryny. Istnieje wiele rodzajów wireframe’ów oraz narzędzi do ich tworzenia, które można dostosować do indywidualnych potrzeb i preferencji. Warto poznać tajniki tworzenia makiet stron, aby lepiej zrozumieć proces projektowania i być może nawet spróbować swoich sił w tej dziedzinie!