
Skuteczność strony internetowej zależy od wielu czynników. Często drobne i sukcesywnie wprowadzane zmiany potrafią zrobić sporą różnicę, zwiększając współczynnik konwersji. Wcześniej jednak trzeba wiedzieć, co zmienić, by działania przyniosły planowany efekt. I tutaj z pomocą przychodzi 10 heurystyk Jakoba Nielsena.
Heurystyki Jakoba Nielsena – czym są?
Heurystyki Nielsena to zbiór ogólnych wytycznych opracowany przez badacza Jakoba Nielsena. Mają one zastosowanie w projektowaniu użytecznych stron internetowych zgodnych z zasadami User Experience (UX).
Oznacza to, że heurystyki mają pomóc twórcom stron WWW w zapewnianiu użytkownikom intuicyjnego i satysfakcjonującego doświadczenia podczas korzystania z witryn.
Zasady projektowania stron internetowych według Nielsena
Poniżej prezentujemy opis 10 heurystyk Nielsena, które mogą zainspirować Cię do wprowadzenia zmian na Twojej stronie.
1. Pokazuj status systemu
Pierwsza zasada heurystyki Nielsena mówi o tym, że należy informować użytkownika o statusie akcji, czyli o tym, co się dzieje na stronie i gdzie w danym momencie się znajduje.
W przypadku sklepu internetowego może to być informacja o tym, na jakim etapie jest proces zakupu (np. na etapie podawania danych, płatności, podsumowania).
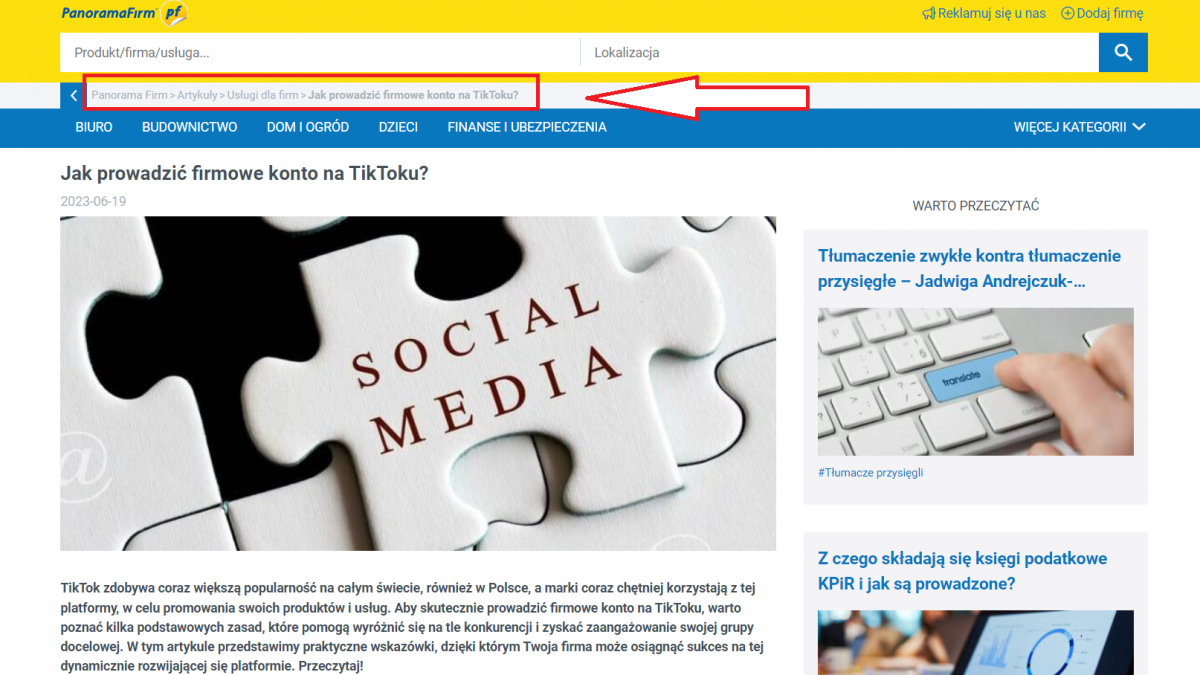
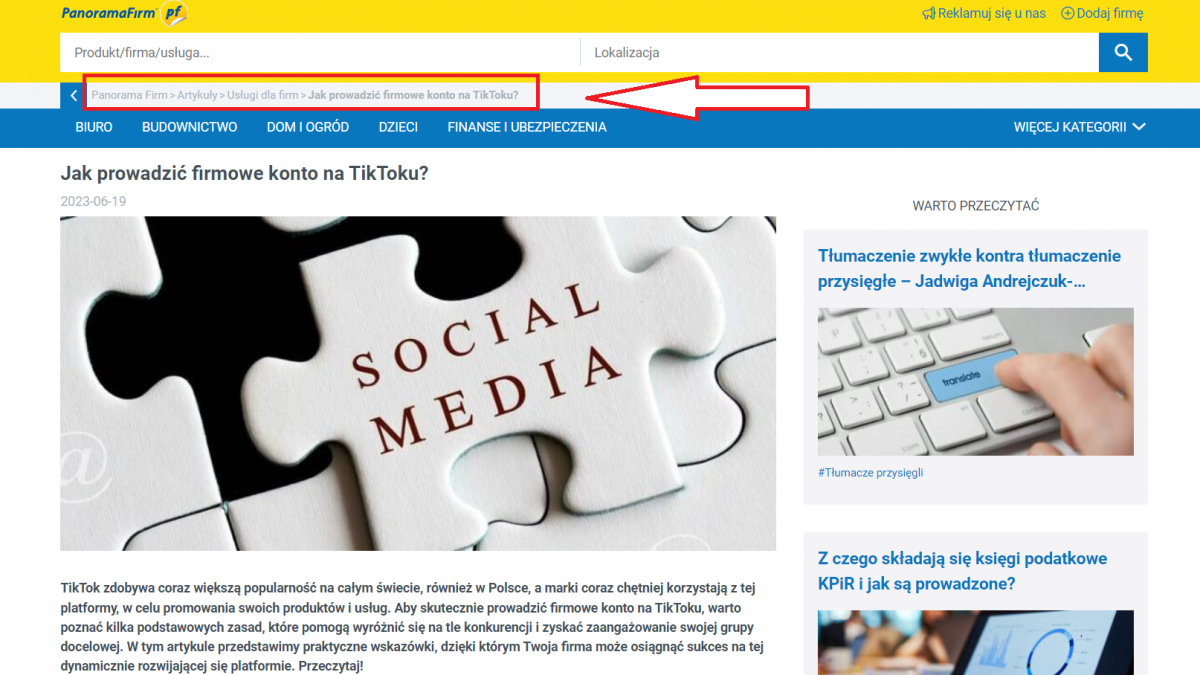
Innym dobrym przykładem są “okruszki”, które pokazują użytkownikowi, w jakiej części serwisu jest i w jaki sposób można do niej dotrzeć, wchodząc na kolejne podstrony. Ten element wspiera orientację i ułatwia poruszanie w obrębie danej witryny.


Przykład “okruszków” z serwisu Panorama Firm
2. Utrzymaj zgodność pomiędzy systemem a rzeczywistością
To dość ogólna zasada, którą można streścić mniej więcej tak: postaraj się, żeby Twoja strona była zrozumiała dla wszystkich jej użytkowników. Co to oznacza? Zdaniem komentatorów heurystyki Nielsena chodzi przede wszystkim o język: “należy mówić językiem użytkownika”.
Przykład: jeśli prowadzisz sklep internetowy ze sprzętem RTV AGD, zadbaj o to, żeby każdy odwiedzający mógł poznać jak najwięcej informacji na temat wybranego telewizora czy pralki.
Jednocześnie staraj się pisać językiem użytkownika, tak żeby być w pełni zrozumianym. Unikaj specjalistycznej terminologii, a jeśli musisz użyć skomplikowanego słowa, postaraj się je klarownie wyjaśnić.


3. Daj użytkownikowi pełną kontrolę
Użytkownicy powinni mieć możliwość swobodnego i intuicyjnego poruszania się po stronie.
Przykład? Jeśli odwiedzający sklep internetowy wrzucił do wirtualnego koszyk niewłaściwy produkt, powinien móc z łatwością go stamtąd usunąć i wrócić do dalszego przeglądania oferty.
Daje to poczucie pewności i wzmacnia pozytywne doświadczenia użytkownika. W ten sposób wzrasta szansa, że ponownie skorzysta z oferty firmy.
4. Zachowaj spójność i utrzymuj standardy
Każdy użytkownik ma wyrobione przyzwyczajenia związane z przeglądaniem stron i lubi popularne rozwiązania zastosowane w różnych miejscach w sieci. Dzięki temu za każdym razem nie musi uczyć się od nowa, jak poruszać się po witrynie.
Tak więc czwarta zasada heurystyki Nielsena mówi: postaraj się, żeby Twoja strona była spójna i nie odbiegała od bieżących standardów.
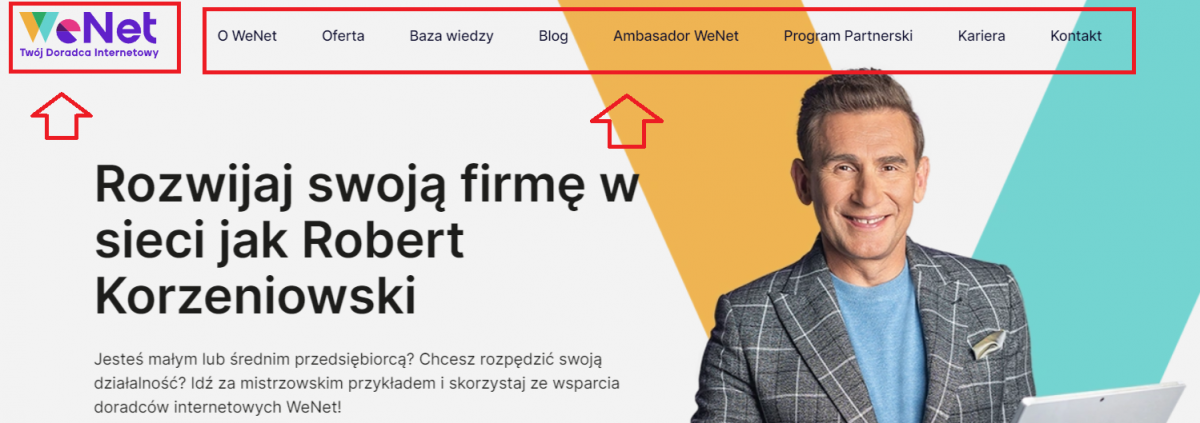
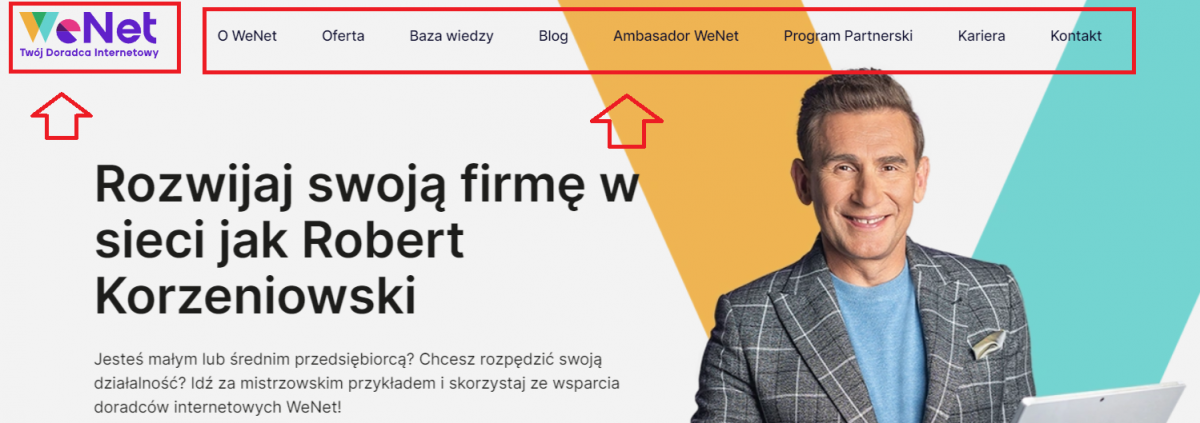
Zauważ, że webmasterzy kluczowe elementy zazwyczaj umieszczają w tych samych miejscach. Np. logo firmy w lewym górnym rogu, a menu główne na górze obok (albo nieco niżej).


Przykład rozmieszczenia logo i menu głównego na stronie WeNet
5. Zapobiegaj błędom
Ta zasada wydaje się oczywista, choć nie jest do końca jasne, o jakie konkretnie błędy chodzi. W każdym razie, należy skupić się na tym, żeby użytkownik, przeglądając Twoją stronę, nie spotykał się z sytuacjami typu “coś poszło nie tak”.
W przypadku sklepu internetowego może być to brak informacji, że danego produktu nie ma na stanie. Potencjalny klient przegląda oferty, porównuje ceny, wreszcie podejmuje decyzję, a tu okazuje się, że sprzęt, który wybrał jest niedostępny.
To tylko jeden z wielu przykładów. Warto pamiętać, że każdy błąd może zrazić użytkownika i sprawić, że więcej nie odwiedzi danej strony. Dlatego minimalizowanie usterek jest jednym z kluczowych zadań podczas projektowania.
6. Daj możliwość wyboru, zamiast zmuszać do zapamiętania
Ta zasada mówi: nie każ użytkownikowi niczego zapamiętywać podczas przeglądania strony. Jeśli w jakimś momencie interakcja z witryną wymaga wstrzymania i przypomnienia sobie jakiejś informacji, to trzeba to zmienić.
Zadbaj o to, żeby użytkownik miał wszystko jak na tacy. Jeżeli wypełnia formularz, postaraj się o to, by opis poszczególnych pół był zawsze widoczny (nawet po wypełnieniu). W ten sposób osoba wypełniająca nie będzie musiała sobie przypominać, czego dotyczyło pole, ani wykonywać żadnych dodatkowych działań.
Kolejnym przykładem informowania użytkownika o czynnościach, których mógł nie zapamiętać, jest sekcja: “Ostatnio przeglądane”. Może to dotyczyć produktów w e-sklepie lub artykułów na blogu.
7. Zadbaj o elastyczność i efektywność
Projektowanie stron internetowych wymaga także elastyczności i efektywności. Wiadomo, że nie sprostasz oczekiwaniom wszystkich, ale warto zadbać o podstawowe udogodnienia, które poprawią UX Twojej strony.
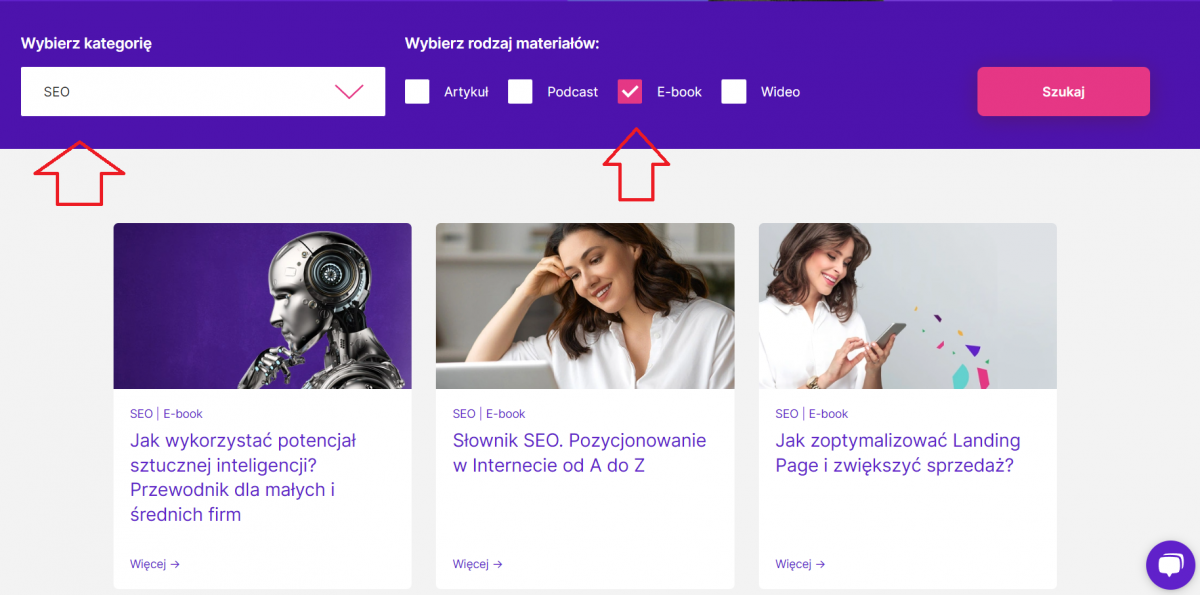
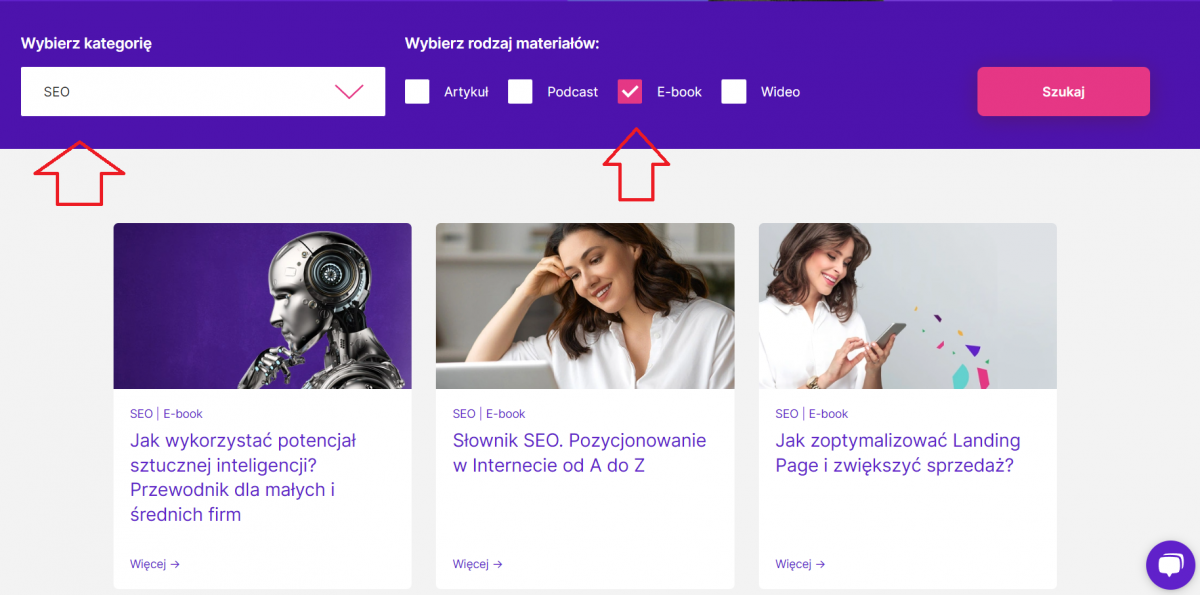
Dobrym przykładem jest możliwość wykorzystywania filtrów podczas wyszukiwania, tak aby każdy mógł odnaleźć interesujące go wyniki.
Takie rozwiązanie zastosowaliśmy w Bazie Wiedzy WeNet. Elastyczność, czyli w tym wypadku możliwość wyszukiwania w obrębie konkretnej kategorii (np. “SEO”) i rodzaju materiału (np. “e-book”), sprawia, że użytkownik po kliknięciu “Szukaj” otrzyma propozycje zgodne z jego preferencjami, jeśli chodzi o te dwie wartości.


8. Postaw na estetykę i minimalizm
Wygląd strony internetowej powinien zwracać uwagę i być przyjemny w odbiorze. Dobry design przyciąga i ma wpływ na liczbę wyświetleń.
Trzymaj się zasady “mniej znaczy więcej“. Użytkownicy serwisów internetowych cenią sobie przejrzystość. Jeśli musisz użyć wielu elementów, postaraj się o odpowiedni kontrast, który podkreśli rzeczy najważniejsze (dla Ciebie i odwiedzających).


9. Zadbaj o obsługę błędów
Każdy system strony internetowej bywa wadliwy. Gdy pojawia się błąd, koniecznie poinformuj odbiorców, na czym polega (służy do tego np. strona błędu 404, który mówi, że “strona nie istnieje”) i zaproponuj dalsze kroki (np. przejście na stronę główną).
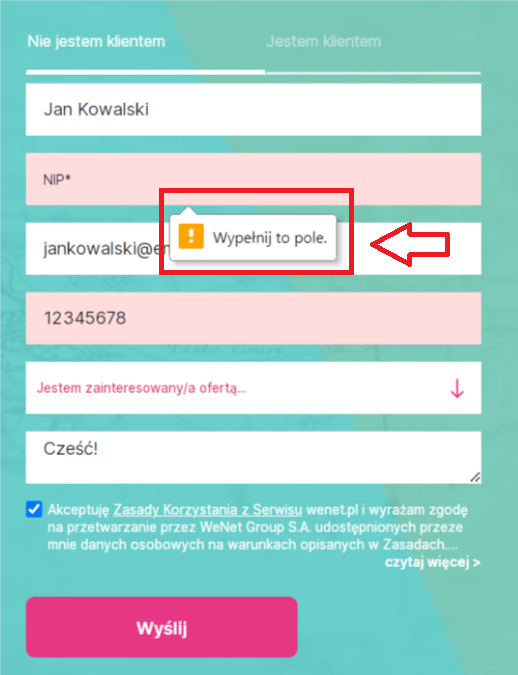
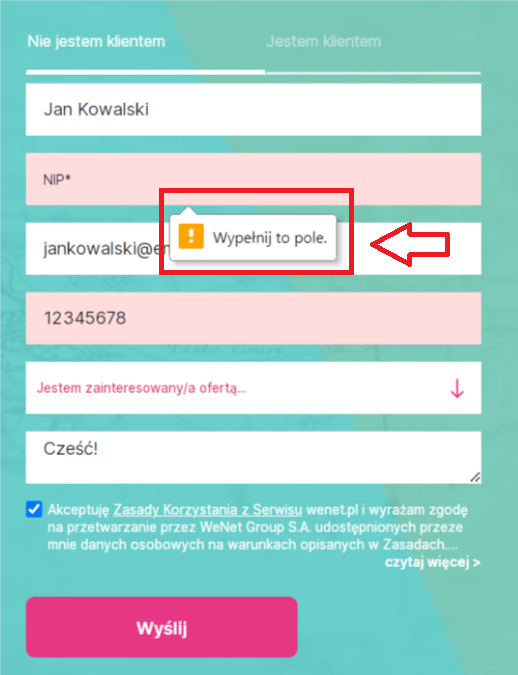
Należy pamiętać, że także użytkownicy popełniają błędy, choćby podczas wypełniania formularza. Według heurystyk użyteczności Nielsena powinieneś wówczas dać odwiedzającemu jasny komunikat, które pole jest źle wypełnione i co należy zrobić.
Poniżej przykład strony z formularzem:


10. Zapewnij pomoc i dokumentację
Jak wspominaliśmy, użyteczność 

Dlatego warto użytkownika strony edukować, tzn. udostępniać różnego rodzaju samouczki, sekcje pomocy czy strony typu FAQ (najczęściej zadawane pytania). Innymi słowy: zapewnić wsparcie.
Analiza heurystyczna – podsumowanie
Heurystyki Nielsena służą twórcom stron internetowych podczas projektowania. Mimo ogólności tych zasad są one niezwykle przydatne i pomagają stwierdzić, czy dana witryna spełnia wymagania UX.
Główny cel tych wszystkich działań to oczywiście zwiększenie liczby użytkowników strony i osiągnięcie jak najwyższego współczynnika konwersji.
Tak więc pamięta, że dobra strona ma przejrzystą strukturę i jest spójna. Projektując, dbaj o skuteczną obsługę błędów, a najlepiej je całkowicie wyeliminuj. Stawiaj na minimalizm i tłumacz skomplikowane kwestie. Upewnij się, że działasz zgodnie z bieżącymi standardami webmasteringu.